Kali ini IT Sasak akan share tentang cara membuat tampilan untuk label di blog menjadi 2 kolom yang keren tentunya,,,
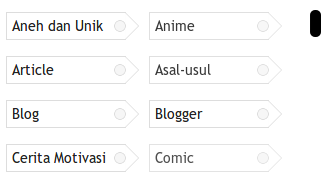
Langsung saja dah,,, berikut screenshotnya:

atau kalian juga bisa lihat pada blog saya ini, bagaimana? menarik bukan?
ingin tahu caranya? ok simak saja langsung langkahnya dibawah ini
- Login ke akun Blogger sobat
- Masuk ke Menu Template
- Klik Edit HTML
- Lalu pilih Lanjutkan
- Kemudian letakkan kode CSS dibawah ini tepat diatas kode ]]></b:skin>
.label-size {
position: relative;
float:left
}
.label-size::before {
content: ' ';width: 0;
height: 0;top: 2px;
position: absolute;
right: -4px;
border: 14px solid transparent;
border-left-color: #DDD
}
.label-size a{
float: left;
font-size: 14px;
padding: 5px 10px;
background: white;
margin: 3px 24px 15px 1px;
position: relative;
width:108px;
outline: 1px solid #DDD;
color: #222
}
.label-size a::before {
content: ' ';
width: 0;
height: 0;
top: 0;
position: absolute;
right: -26px;
border: 13px solid transparent;
border-left-color: white
}
.label-size a::after {
content: ' ';
position: absolute;
background: #F6F6F6;
border-radius: 10px;
height: 10px;
right: -1px;top: 7px;
width: 10px;
border: 1px solid #DDD
}
.label-size a:hover {
color:#5D73B5; !important
}
- Selanjutnya klik Edit Tata Letak » Tambah Gadget » Label » Lalu Setting seperti pada gambar berikut
- Terakhir klik simpan/save dan lihatlah hasilnya.